Данный урок написан на основе уроков Криса Звара и представляет собой большей частью перевод с сайта www.creativecow.net. В данной части я расскажу, как создать средствами АЕ так называемую «червячную» передачу.
Для создания данного урока использовался АЕ 7.0
Шаг 1.
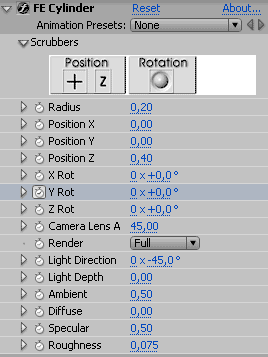
Сначала мы создадим анимированный, цикличный цилиндр. Для этого создадим новую композицию размером 50х300 пикселей, в которую поместим металлическую текстуру. К данному слою применим фильтр «FE Cylinder» со следующими настройками

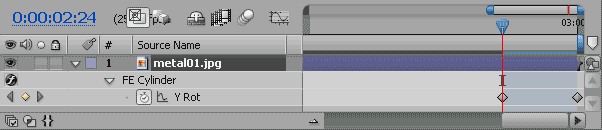
Перейдем в начало композиции и установим ключ для параметра «Y Rot» - «0 х +0,0». Теперь в конце композиции изменим этот параметр на «1 х +0,0». Моя композиция длительностью 3 секунды, поэтому я буду в своем уроке исходить с этой точки, но у вас длительность может быть любой. Общий принцип построения цикличности в данном случае применим к любой длительности. Находясь в конце композиции, нажимаем клавишу «Page Up», и с позиции «0:00:02:24» перемещаемся на «0:00:02:23». Здесь устанавливаем для параметра «Y Rot» ключ, а потом переходим в конец композиции, откуда удаляем ключ «1 х +0,0», и на его место перемещаем ключ с предыдущего кадра. У меня, в данном случае «0 х + 355,1351». У нас получилась четкая цикличность, в которой первый кадр композиции как бы «продолжает» последний в этой же композиции. На рисунке я не стал удалять ключ, а просто переместил для улучшенного восприятия

В результате выполненных действий у вас должен получиться металлический цилиндр, который вращается «без остановки», то есть в цикле. Этот цилиндр является заготовкой для нашего «штыря» с резьбой.
Шаг 2.
Сейчас мы создадим резьбу, которая будет крутить шестеренку. Для этого в новой композиции 50х300 пикселей создадим новый слой, и применим к нему маску с вот такими настройками
После чего к нашему слою применим несколько фильтров. Первый - «Path Text» с вот такими параметрами
При этом в окне набора текста необходимо 24 раза набрать заглавную английскую букву «V».
После этого необходимо опять применить этот фильтр, также 24 раза набрав заглавную английскую букву «V», и установить вот такие параметры
После этого я применил фильтр «Fill», и указал в его настройках «Mask 1» как на рисунке
Этот фильтр поможет нам скрыть часть букв, образующих резьбу нашего штыря.
После этого применим еще раз фильтр «Path Text», набрав английскую букву «I»
И укажем его настройки следующим образом
Шаг 3.
Теперь мы настроим анимацию нашего штыря. Для этого нам необходимо во всех трех фильтрах «Path Text» в начале композиции установить ключ для параметра «Left Margin» с параметрами, указанными на рисунке
Теперь в конце композиции эти параметры необходимо изменить на следующие
Нам необходимо сделать для нашей резьбы цикличность, для чего необходимо находясь в конце композиции, перейти на 1 кадр назад (нажатие клавиши «Page Up») и установить ключи для «Left Margin». А потом вновь созданные ключи передвинуть в конец композиции. Эту композицию я назвал «Rezba».
Шаг 4.
Создав новую композицию размером 50х300 пикселей, поместим в нее первую композицию анимированного цилиндра и только что созданную резьбу, указав как на рисунке режим отображения
Данный режим отображения слоев поможет придать нашей резьбе металлическую текстуру
Шаг 5.
Далее мы полностью закончим наш вертикальный штырь, поместив в новую композицию 50х300 пикселей первую созданную композицию анимированного цилиндра и композицию из шага 4 с текстурированной резьбой. К цилиндру применим фильтр «Levels», настроив его вот таким образом
А к резьбе я применил вот такие фильтры
Если вы все повторили правильно, и не ошиблись ни в каких настройках, у вас должна была получиться вот такая композиция
Шаг 6.
Теперь займемся шестеренкой. Подробно о ее создании я рассказывал ранее, только у этой зубья имеют наклон, поэтому остановимся подробнее на некоторых моментах создания. При применении фильтра «Path Text» набираем 24 раза букву «V», и указываем вот такие настройки
После применения масок для создания вот такой заготовки
нам необходимо создать декоративную сердцевину, и я использовал новый слой, к которому применил «Path Text»
А настройки этого плагина у меня выглядят следующим образом
После этого я к нашей шестеренке в новой композиции применил металлическую текстуру (как это сделать также рассказывалось ранее) и завершая создание, применим фильтр «Inner Bevel» из пакета «Eye Candy AE», настроив его вот так
Шаг 7.
Вот теперь в новую композицию мы поместим наш готовый штырь и готовую шестеренку, поставив их рядом друг с другом, таким образом, чтобы их зубья «сцепились» между собой. После чего шестеренке зададим вращение, установив в начале композиции параметр «Rotation» на «0 х +0,00», а в конце «0 х -60,0». У меня эти параметры настроены так, чтобы легко можно было бы сделать цикличность. Наш штырь при длительносте 3 секунды делает полный оборот, а шестеренка поворачивается на 60 градусов. Следовательно, для полного оборота шестеренки необходима композиция длительностью 18 секунд, а штырь вследствии своей цикличности можно просто продублировать 6 раз, и установить один за другим.
Вот и все. Ставим на просчет и
смотрим результат.Готовый проект можно
скачать здесь...
